10.15 Add HTML to a web page
Table of contents
Edit this pageThis article tells you what HTML to add to your web page.
Earlier, you double clicked on the index.html filename in your text editor’s sidebar, which opened the file. Go to that file now. It looks like this:

Add some content
You’re going to replace the contents of the <body> tag with some new content, then you’ll save the file, either by choosing File > Save or pressing cmd+s (Mac) or ctrl+s (Windows).
Save your work!
- You can see if a file needs to be saved because there is a dot in the filename tab in your text editor. Get into the habit of looking for the dot. If there’s a dot, your file isn’t saved!
- You don’t save work on the Command line. Commands are executed when you press enter.
Copy all the following text, and paste it in between the <body> and </body> tags, in index.html. Replace the words “It’s worked”, but keep the <body> and </body> tags:
<header class="primary-header">
<h1>Silver Oak Press</h1>
<aside>New fiction, discovered</aside>
</header>
<section>
<h2>Our wonderful books</h2>
<p>
Silver Oak Press is an [imaginary] award-winning independent publisher of outstanding new fiction [invented for the purpose of showcasing the FutureBook <a href="https://2019.dayofcode.co.uk">2019 Day of Code.</a>]
</p>
<img class="cover--home" src="" alt="Fake book cover for the imaginary Silver Oak Press" />
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<a href="/portfolio/">View all our books →</a>
</p>
</section>
<section>
<h2>The best new fiction</h2>
<p>
Lorem ipsum dolor sit amiet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<a href="/portfolio/">View all our books →</a>
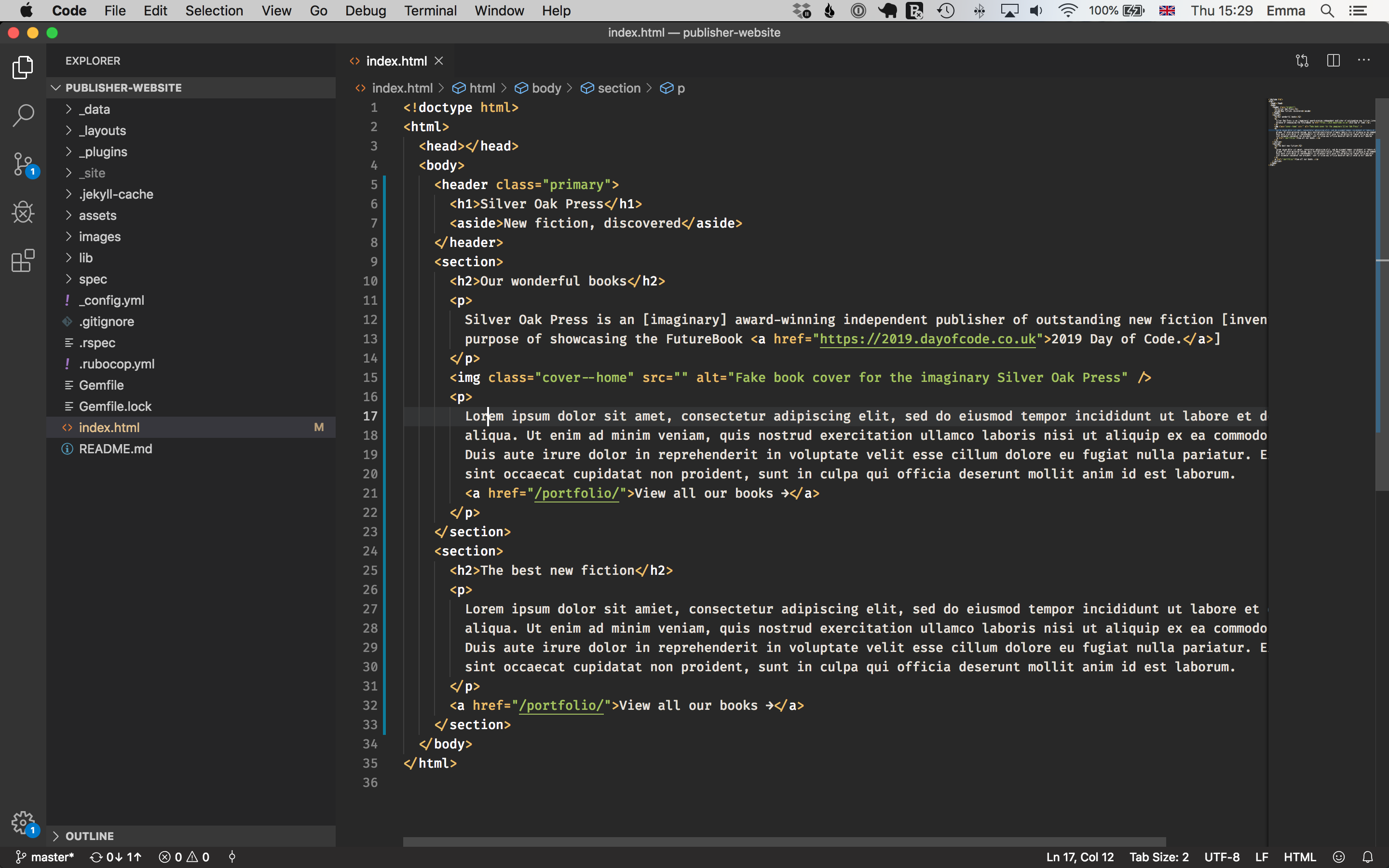
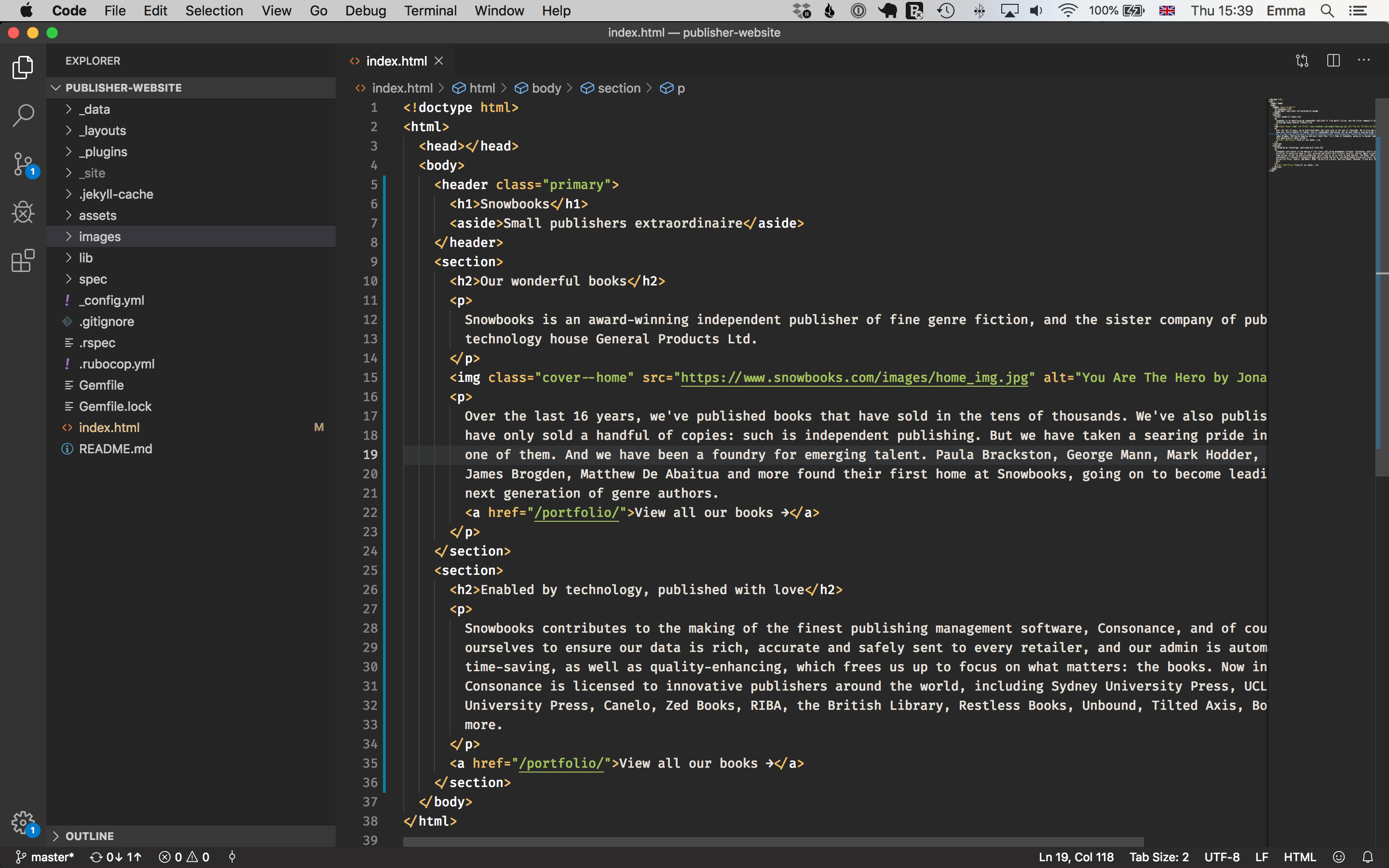
</section>So now your index.html file should look like this:

Take the time to indent your HTML until it looks like the screenshot. It won’t affect your browser’s ability to process the HTML, but it will keep your code neat and organised, and help you see the nesting is correct. Save the file.
Seriously: save your work!
- Every time you change a file, save it. Try to build up the reflex of automatically pressing cmd+s (Mac) or ctrl+s (Windows). You don’t have to save command line commands: they run when you press ‘enter’. Remember: look for the dot in your text editor’s filename tab. If you think something “hasn’t worked”, half the time it’s because the file isn’t saved.
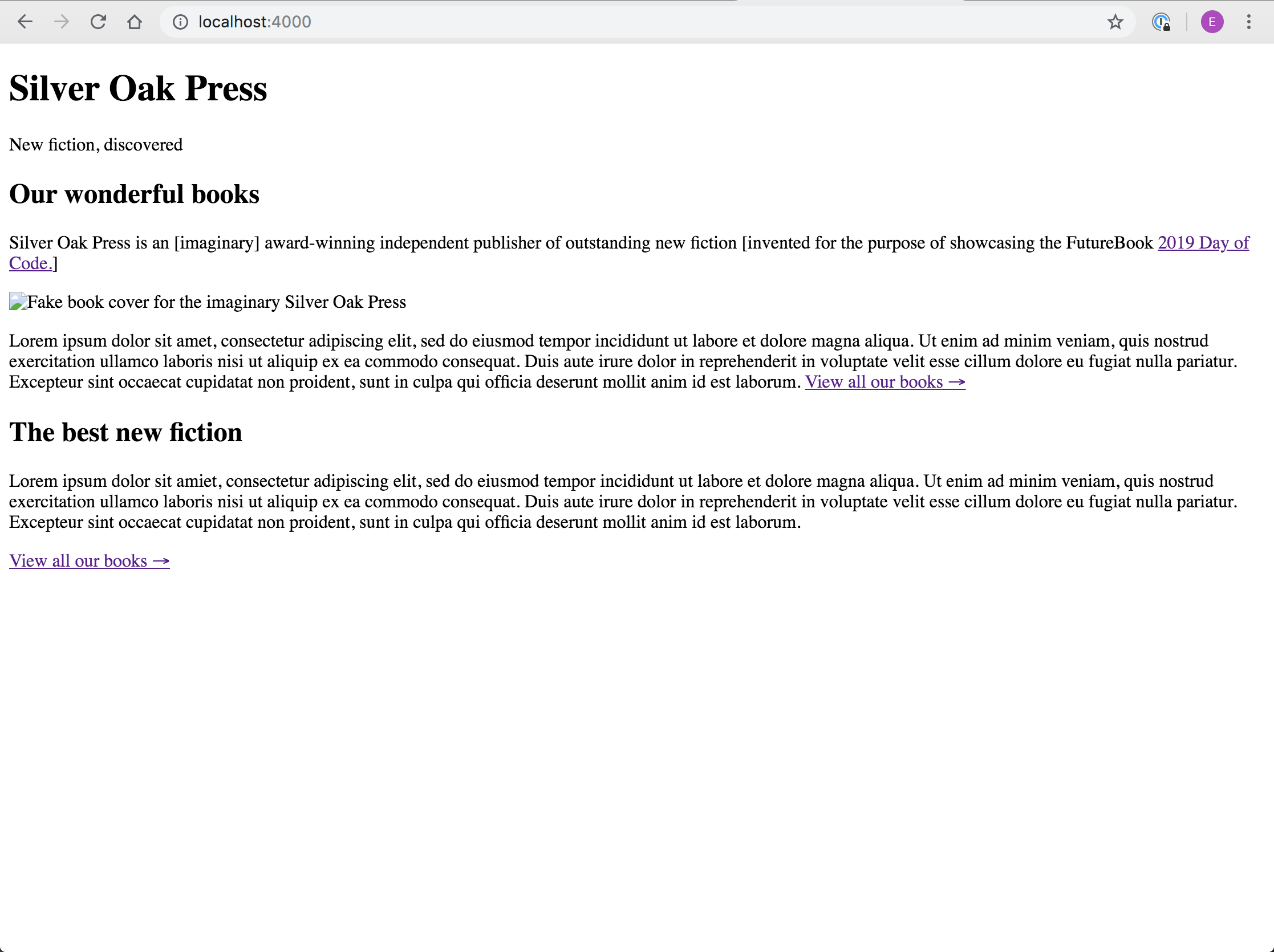
Refresh your browser page. Your browser looks like this:

Troubleshoot
- If you get any sort of “not found” error, did you move your code folder’s location on your laptop, or rename it after starting the server? If so, restart your server, and refresh the browser page.
- If the content of the page stays the same, look at the server log in your Terminal or Command prompt. If you have an old, not-powerful machine, it may take some time for the files to regenerate. Sit tight and when you see regenerating index.html… done in xx seconds, refresh the browser again.
OK: you’ve added some content to your web page, but it’s not looking very pretty. That’s because HTML provides structure but CSS provides styling, and you’ve not added any CSS yet.
Moreover, your content has some problems. You have added some links, which don’t go anywhere yet. Click on the link to “View all our books” and you get this:

You will fix this in the next article. You also have a broken image link which you’ll fix now.
Fix the image link
Line 15 in your index.html file looks like this:
<img class="cover--home" src="" alt="Fake book cover for the imaginary Silver Oak Press" />img is an HTML tag that has a src attribute. img is short for Image and src is short for Source. This code says that the source of the image is blank – it’s an empty string "", which is why you get the missing image icon on your webpage.
You’re going to fix this broken image reference. Replace the line:
<img class="cover--home" src="" alt="Fake book cover for the imaginary Silver Oak Press" />with a reference to an image file that does exist in your “images” folder: the file called home_img.jpg.
<img class="cover--home" src="/images/home_img.jpg" alt="Fake book cover for the imaginary Silver Oak Press" />Save the file, and refresh your browser. Great: your broken image link is fixed.

Do more later
- After the Day of Code (or if you have finished working through this page early), update the text and image in your index page to match your real publishing company. Here’s what mine looks like:


Next, you’re going to add another HTML page to fix the broken link.
What you’ve learned
- HTML is a mark up language which you use to write a web page.
- Browsers display HTML.
- HTML is not responsible for styling – only structure.
- Some HTML tags create links, to other pages and to images.